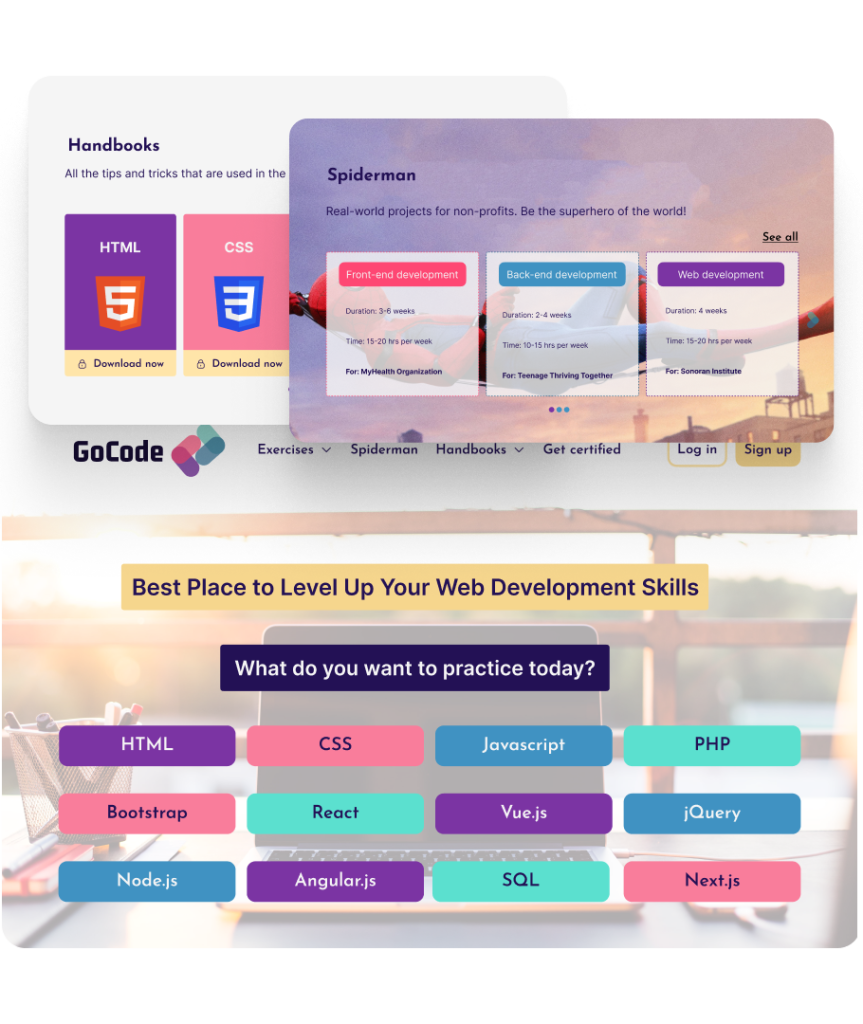
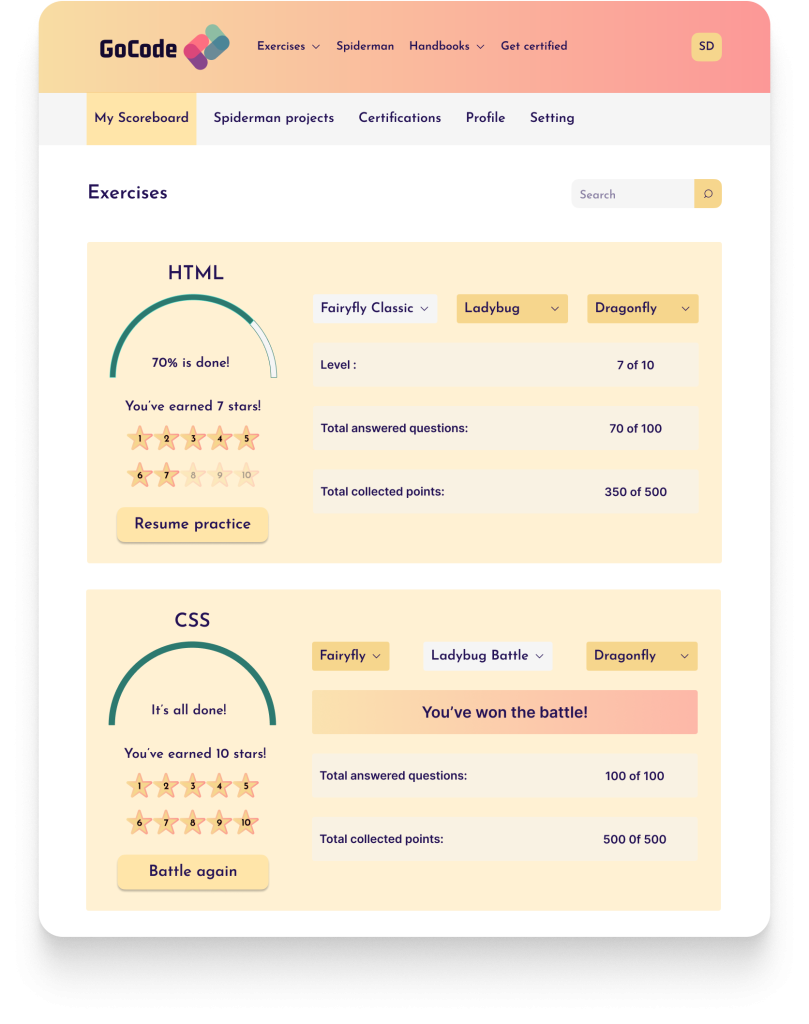
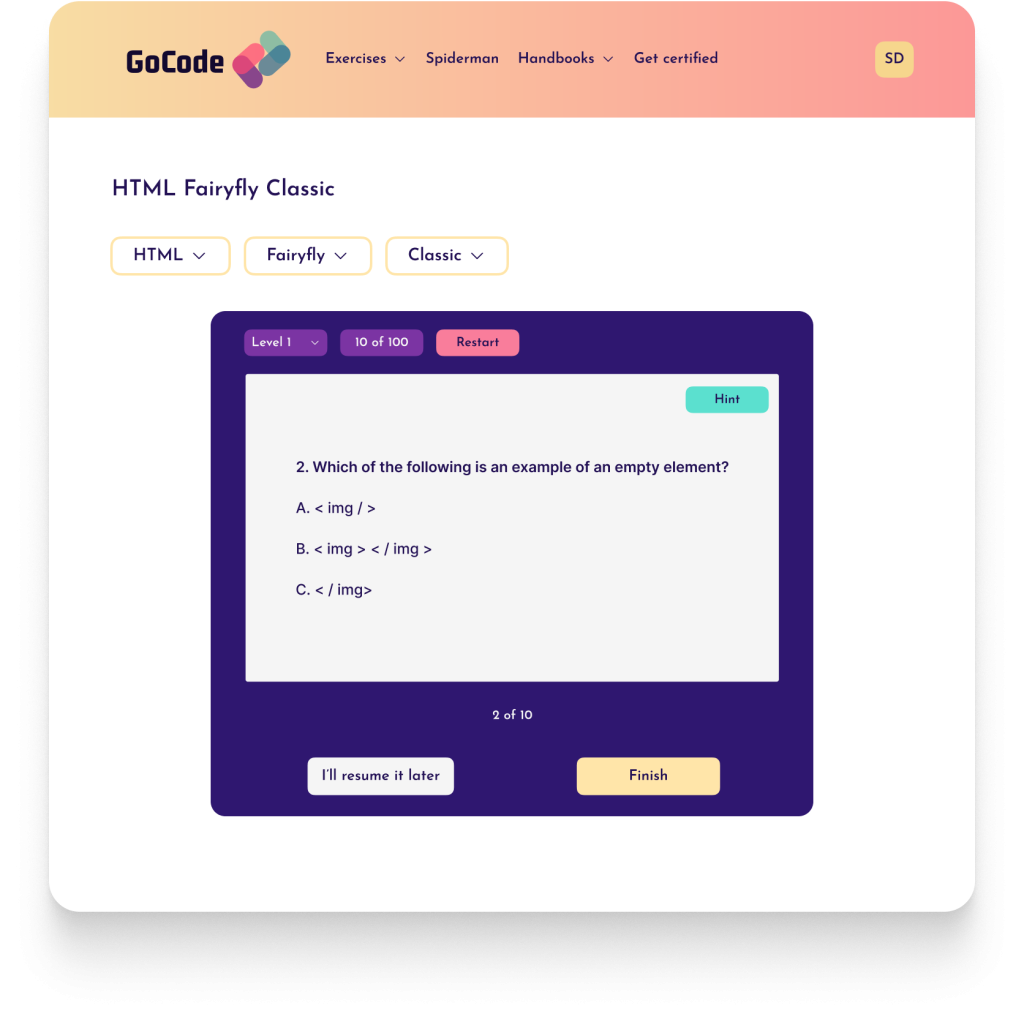
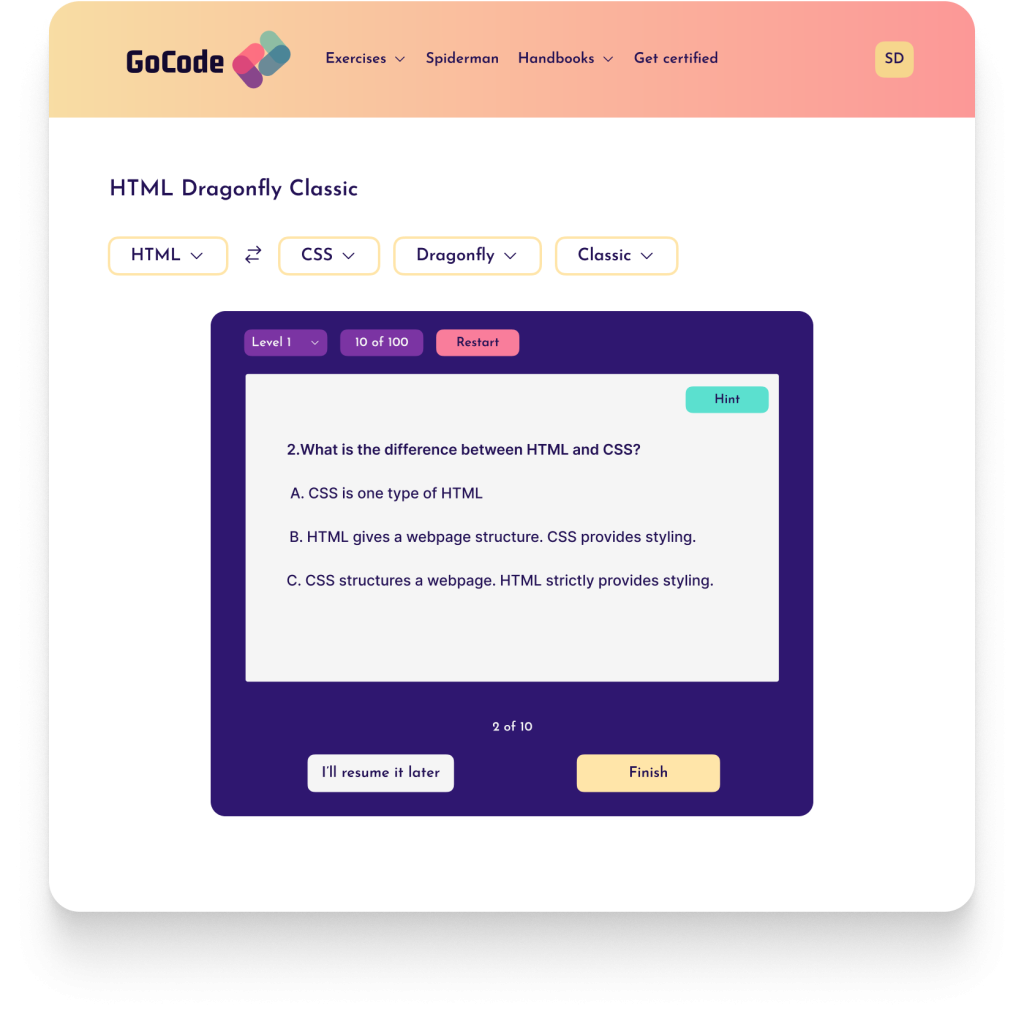
GoCode
Best place for web development practice
UX design ▪ Case study ▪ Personal Project
Challenge
How might we make web development learning experience more fun and engaging?
Role
UX designer
Deliverables
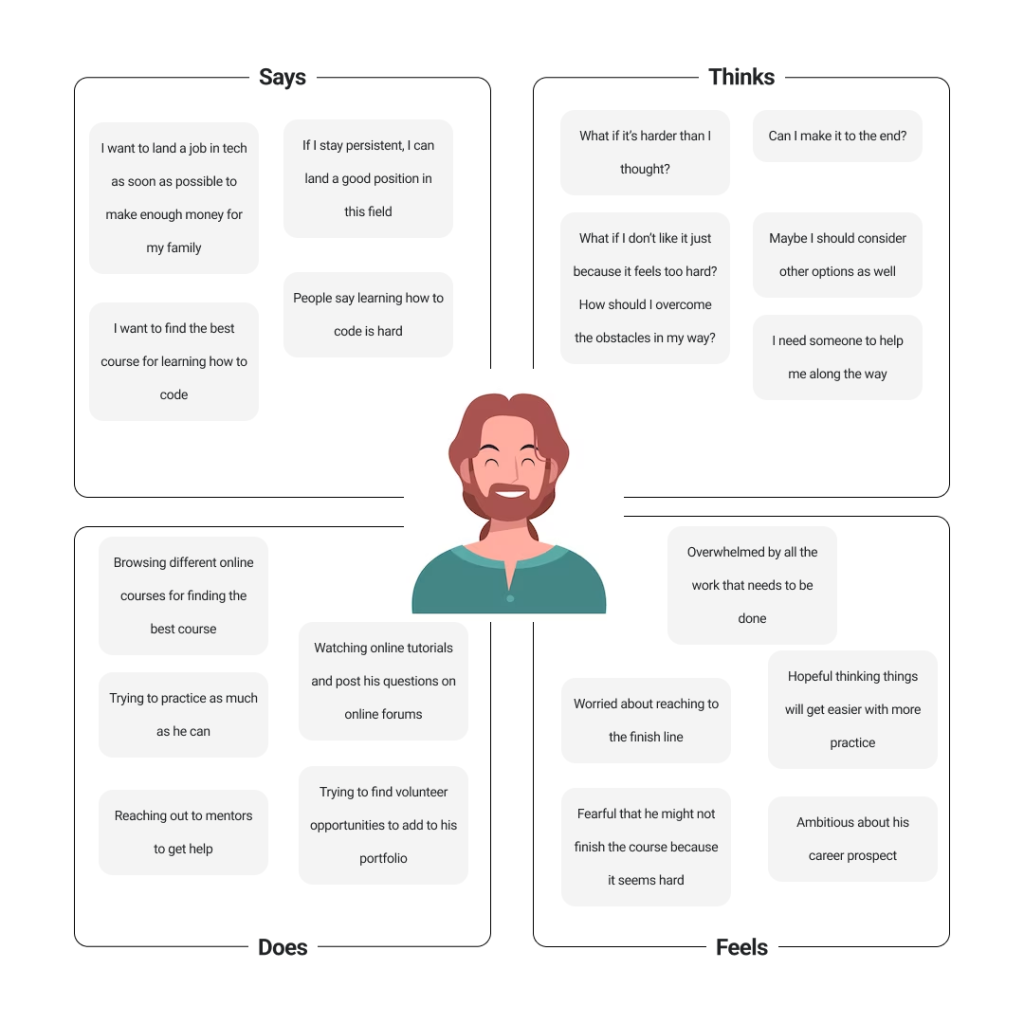
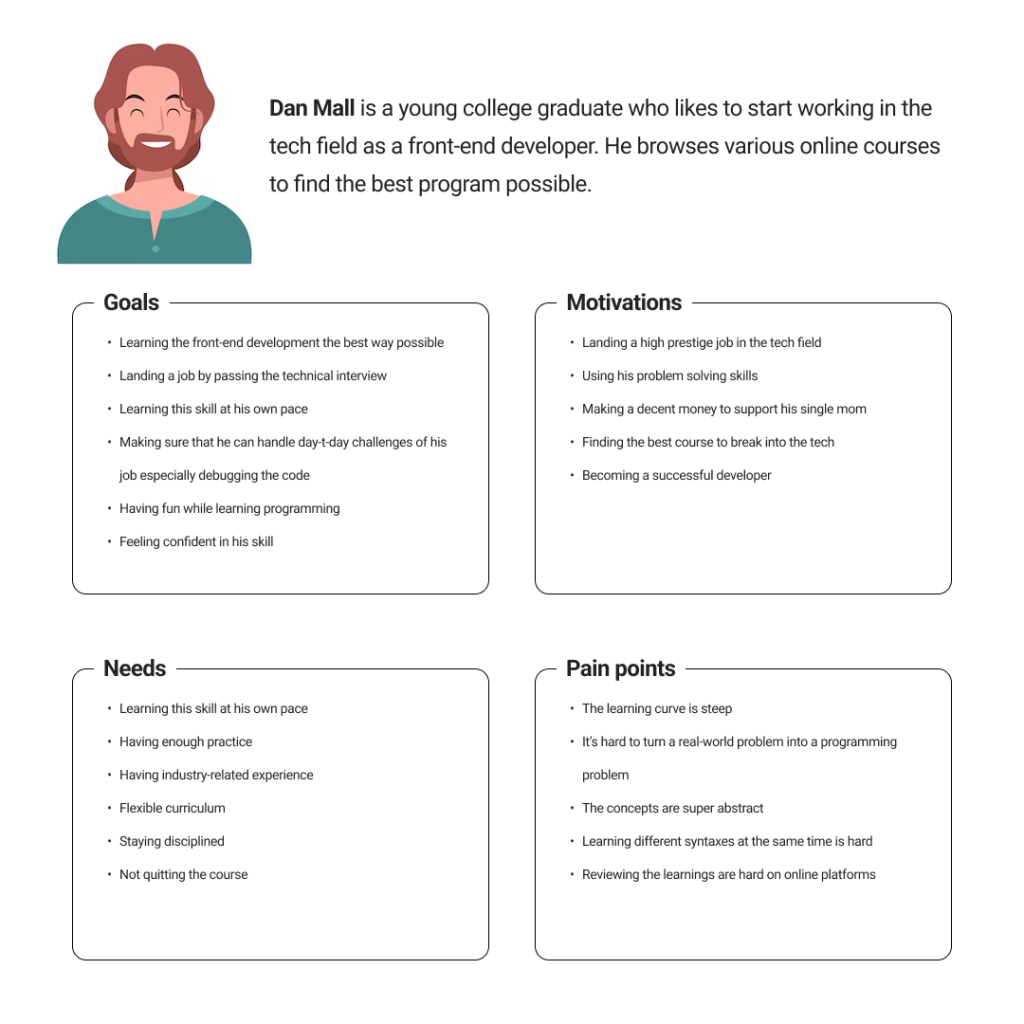
- User research report
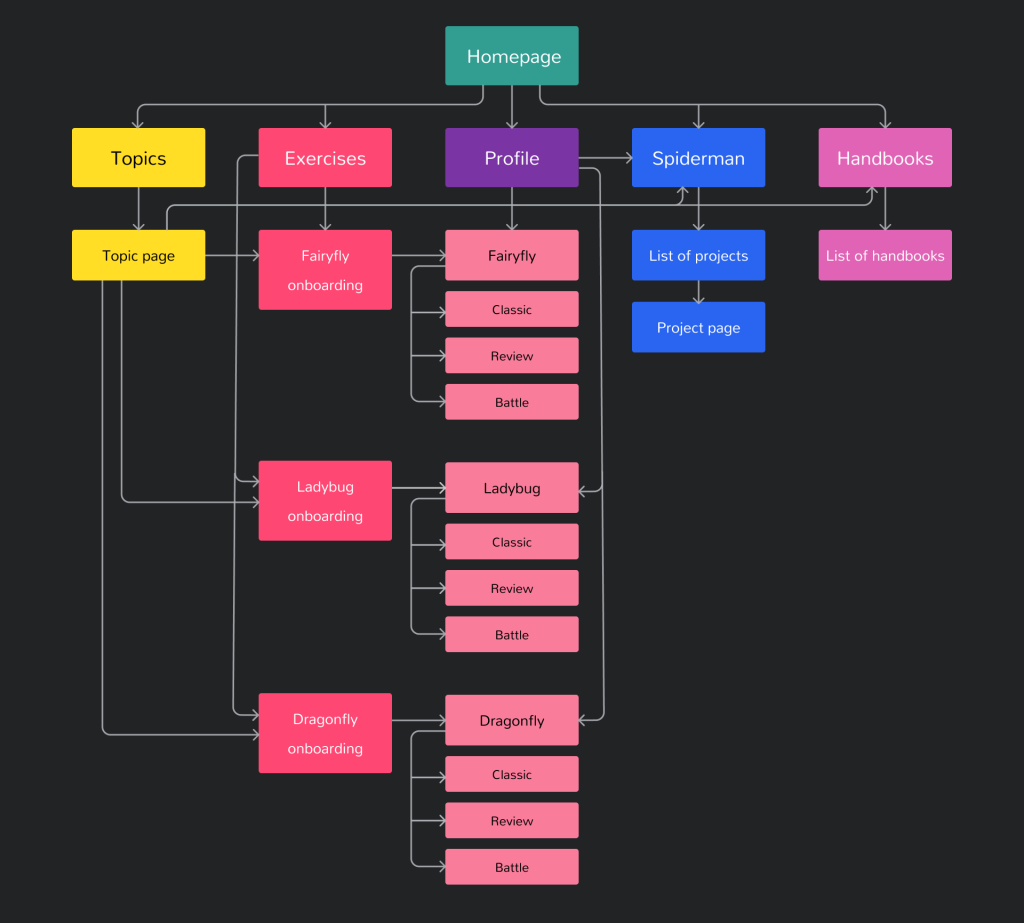
- Task flows
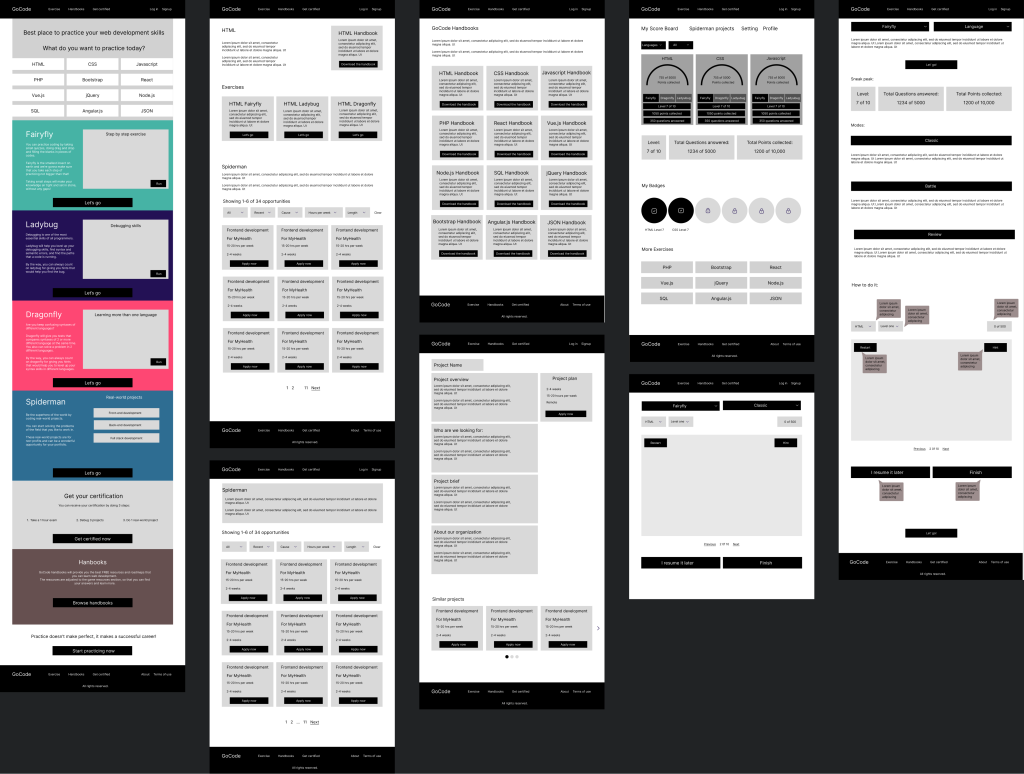
- Sketches
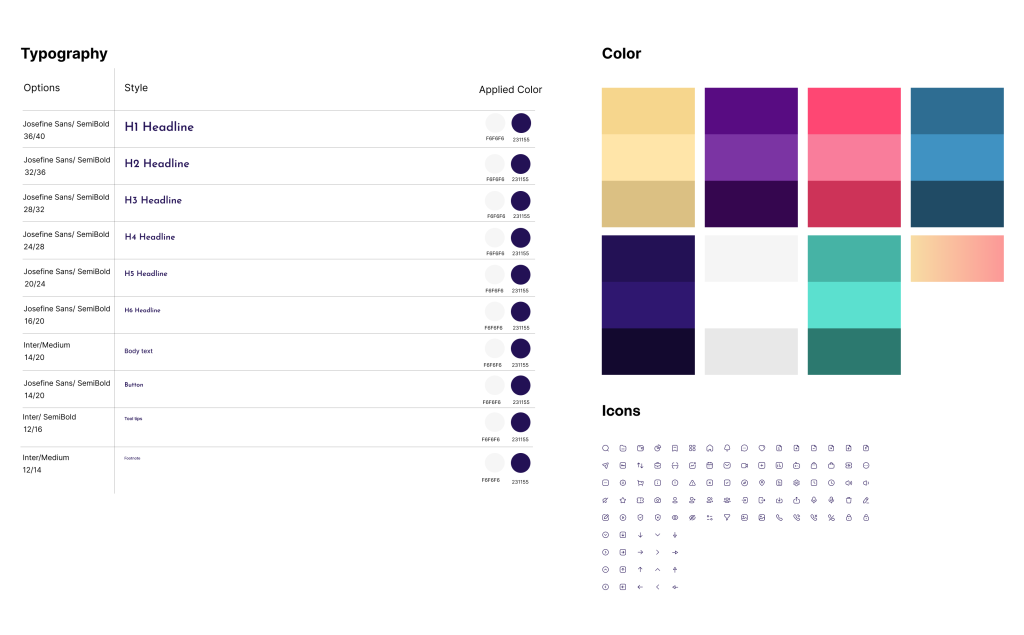
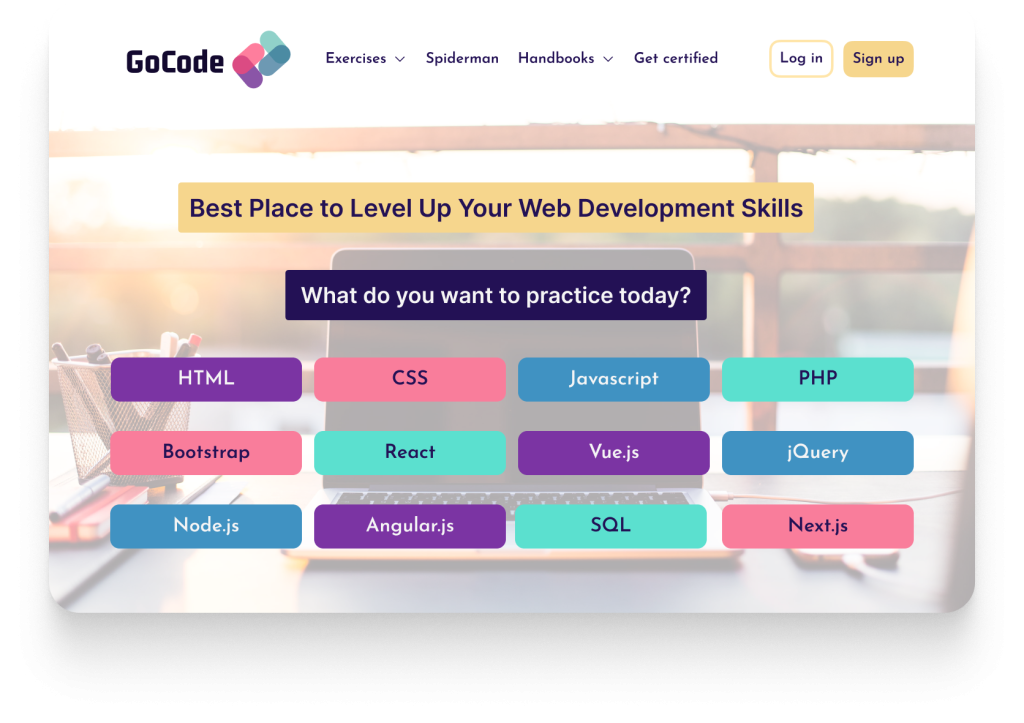
- UI
- Prototype
Tools
- Figma
- Google meet
- Microsoft Office
Timeline
February 2023